In my first posting on LightSwitch I showed how to setup a screen to create a new record. This isn't very useful without a way to view and edit records. In this posting I will show how to setup a search and details screen.
I am going to start with the same Employee table I created in the first post:

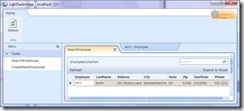
Next I created a new Search screen for Employees. When you run the app you will get the new search screen:

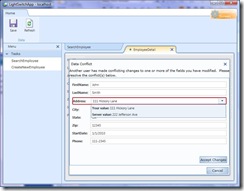
On this screen you can browse records, search from them, export them to Excel and click the Employee name to edit the record. This brings up a couple questions. First, where does the edit screen come from? It's not the same as the Create screen we started with. Turns out LightSwitch dynamically creates the edit screen when you view the record. You can easily override this by creating a new Details Screen like this:

If you keep the Use as Default Details Screen option checked it will become the details/edit screen that opens when you click on a record.
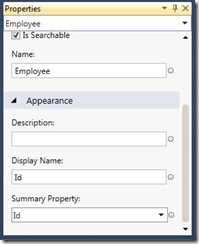
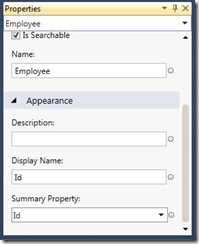
The next question is how do you change the field that you click to view a record? This is not entirely intuitive; you need to make the change in the table view. Select the table, and then at the bottom of the properties window set the Summary Property to the one that you want to be clickable. You can also change the Display Name which will become the name at the top of the column. In this example I am using the Id as the Summary Property:

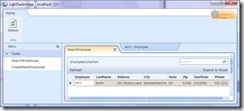
To finish this you need to go back to the editor for the SearchEmployee screen and add the FirstName into the field list:

Now when you run the application the Id will be clickable to take you to the detail/edit screen.