LightSwitch is a new tool from Microsoft for doing rapid application development of data driven applications. It's sort of like Microsoft Access but with a much more robust underlying architecture. The design tool is actually a version of Visual Studio 2010 that has been simplified to allow even someone without programming skills to build a database and the front end application to manipulate it without having to write any code. On the back end LightSwitch can use SQL Server (including SQL Express), SQL Azure or SharePoint for data storage, and uses Silverlight 4 either in our out of browser for the user interface.
LightSwitch Beta 1 is currently available to MSDN subscribers, and will be available to the general public on August 23rd, 2010.
Installation
LightSwitch is currently being provided as a DVD ISO image. Installation is very simple. Currently the only option during install is where you want to install the program. The installer will install any pre-requisites that you need along with an instance of SQL Server 2008 Express edition. If you already have Visual Studio 2010, LightSwitch will be integrated into the existing install. I have installed this on a Windows XP system that already had VS 2010, and a Server 2003 machine that did not and both install worked without any problems.
Building an Application
It is extremely easy to get an application up and running. I created a little employee tracking application with the ability to search records, add new records and edit existing ones in literally less the 5 minutes.
When you startup Visual Studio there will be two new project types one for Visual Basic and one for C#.

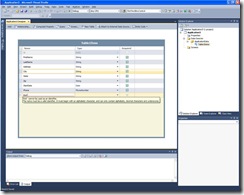
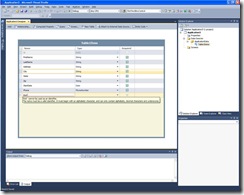
Next you will be prompted to Create new table or Attach to external database. When you select Create new table you get a classic table editor screen. Here you can enter your field names; select their data type and indicate if they are required fields. You can also change some of the other field settings using the property window. This process has been made very user friendly. If there is something it doesn’t like about a field name as you are typing it you will immediately get a tooltip explaining the error. The data types have been simplified from what you would see in SQL Server, for example no VarChar, NVarChar, or Text, just a String data type. There are also special data types for things like e-mail addresses and phone numbers.

Once your table is complete click the Screen… and you will be able to add the visual parts of your application. I added two screens, a New Data Screen to add records and a Search Data Screen to search for records. You simple select the screen type, and then select the table it will work with from the Screen Data drop down.

At this point you have a fully working application that you can execute.
Here’s a screen shot of the add screen:

And here is the search screen

Initial Reaction
I am not a big fan of tools like this that dumb down the development process. They tend to get you 80% of the way to what you want to build, but leave no way of getting the remaining 20% that would truly make the application useful. The tools is good for entering data, but the only current option for output is Excel export. It could really use a simple point and click report designer. For me the jury is still out on this tool. What is currently there is very nicely done, but it is still very limited. If Microsoft continues to improve the functionality this could be a great alternative to developing applications in Access.
More information
Here are some links to get more information on LightSwitch:
Office MSDN LightSwitch Site
Jason Zanders Weblog: Introducing Microsoft Visual Studio Light Switch
Jason Zanders Weblog: LightSwith Architectural Overview